 Principe
Principe
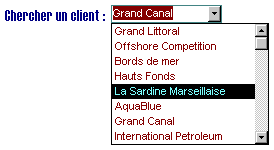
 Le formulaire Clients
s'ouvre actuellement sur le 1er client saisi. On peut déjà se déplacer d'un
client à un autre via les boutons de déplacements (en bas du formulaire), mais
il serait plus facile de rechercher un client par son nom, dans une liste
déroulante.
Le formulaire Clients
s'ouvre actuellement sur le 1er client saisi. On peut déjà se déplacer d'un
client à un autre via les boutons de déplacements (en bas du formulaire), mais
il serait plus facile de rechercher un client par son nom, dans une liste
déroulante.
 Mise en place de la liste déroulante
Mise en place de la liste déroulante
Pour créer la liste déroulante de recherche Client :
- Ouvrez votre formulaire en mode Création.
- Si la boîte à outils n'est pas affichée, retrouvez-la dans le menu Affichage
/ Boîte à outils.
- Vérifiez dans cette boîte à outils que l'Assistant Contrôle
 est activé (icône enfoncée).
est activé (icône enfoncée).
- Cliquez sur l'icône Zone de liste modifiable.

- Cliquez quelque part sur le formulaire. L'assistant devrait démarrer
automatiquement.
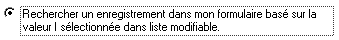
- 1ère étape de l'assistant : sélectionnez la 3ème option proposée, à
savoir :

- 2ème étape de l'assistant : sélectionnez les
champs que vous souhaitez faire apparaître dans la liste déroulante, en
démarrant si possible par le champ qui sert de clef primaire. Dans notre
exemple, nous avons choisi les champs Numéro Client (clef)
et Raison sociale.
- 3ème étape de l'assistant : conservez la colonne
clef masquée, et dimensionnez éventuellement les colonnes apparentes.
- Dernière étape : définissez l'intitulé qui
précèdera la liste déroulante (par ex. : Chercher un client).
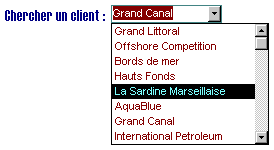
- Passez en mode Formulaire pour tester votre liste
déroulante.
Vous pouvez bien sûr, ensuite, modifier la liste déroulante, la supprimer,
la déplacer, changer son apparence.
Consultez les fiches Sélectionner
et déplacer ou Personnaliser
un formulaire pour plus de détails.
 Conseil
Conseil
Placez cette liste déroulante dans l'en-tête du formulaire. Elle sera ainsi
toujours visible et accessible pour l'utilisateur.
 Le formulaire Clients
s'ouvre actuellement sur le 1er client saisi. On peut déjà se déplacer d'un
client à un autre via les boutons de déplacements (en bas du formulaire), mais
il serait plus facile de rechercher un client par son nom, dans une liste
déroulante.
Le formulaire Clients
s'ouvre actuellement sur le 1er client saisi. On peut déjà se déplacer d'un
client à un autre via les boutons de déplacements (en bas du formulaire), mais
il serait plus facile de rechercher un client par son nom, dans une liste
déroulante.![]()
Conseil