| Dans cette fiche... |
| Difficulté : |
Résultat |
| Voici comment tracer des formes simples en Java. |
// -------------------------------------------------- // DESSIN1 : FORMES GEOMETRIQUES DE BASE EN JAVA // --------------------------------------------------
import java.applet.*; import java.awt.*;
public class Dessin extends Applet
{
public void init()
{
// Définir la couleur de fond de l'applet
setBackground(Color.black);
}
// La méthode paint() est appelée à chaque fois que l'applet
// est dessinée à l'écran.
public void paint(Graphics g)
{
// Tracer une ligne rouge entre les points (x=5, y=30) et (x=50, y=70)
g.setColor(Color.red);
g.drawLine(5, 30, 50, 70);
// Tracer un rectangle bleu (x=40, y=30, largeur=80, hauteur=50) g.setColor(Color.blue); g.drawRect(40, 30, 80, 50);
// Tracer une ellipse verte (x=150, y=50, largeur=80, hauteur=30) g.setColor(Color.green); g.drawOval(150, 50, 80, 30);
// Tracer un cercle jaune (x=200, y=20, largeur=hauteur=60) g.setColor(Color.yellow); g.drawOval(200, 20, 60, 60);
// Tracer un rectangle aux coins arrondis // (x=105, y=15, largeur=60, hauteur=35, diamètre des coins=10) g.setColor(Color.orange); g.drawRoundRect(105, 15, 60, 35, 10, 10);
// L'affichage de texte est traité de la même manière
g.setColor(Color.white);
g.drawString("Quelques fonctions", 5, 10);
g.drawString("de dessin en Java...", 5, 20);
}
}
![]()
Comme d'habitude, seules les nouveautés sont commentées.
g.drawLine(5, 30, 50, 70); |
| La méthode drawLine() trace, comme son nom l'indique, une
ligne sur la zone d'applet. g est l'objet Graphics qui représente cette zone, c'est-à-dire la surface de tracé. Les 4 valeurs passées en paramètres sont les coordonnées des sommets (x1, y1, x2, y2). Le tracé se fait dans la dernière couleur définie par setColor(). |
g.drawRect(40, 30, 80, 50); |
| Vous avez compris le principe : ici on trace un rectangle. Les 4 valeurs sont :
|
g.drawOval(150, 50, 80, 30); |
On trace cette fois une ellipse (un ovale, quoi !). Les
4 paramètres décrivent un rectangle dans lequel s'inscrit l'ellipse. Les
4 paramètres décrivent un rectangle dans lequel s'inscrit l'ellipse.
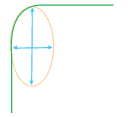
Ceci impose quelques calculs lorsqu'on veut centrer l'ellipse sur un point préciser (le centre de l'ellipse étant x + largeur/2, y + hauteur/2). |
g.drawOval(200, 20, 60, 60); |
| Rien de nouveau par rapport à ce qui expliqué au-dessus : tracer un
cercle équivaut à tracer une ellipse inscrite dans un carré. D'où : largeur = hauteur = 60. |
g.drawRoundRect(105, 15, 60, 35, 10, 10); |
 Cette
fois, on trace un rectangle aux coins arrondis. Cette
fois, on trace un rectangle aux coins arrondis.Les 4 premiers paramètres sont connus : x, y, largeur du rectangle, hauteur du rectangle. Les 2 suivants indiquent le diamètre horizontal de l'arc aux 4 coins, puis le diamètre vertical de l'arc. |
Voici le code qui a été utilisé dans cette page HTML pour faire apparaître l'applet :
<applet code="Dessin.class" width=250 height=90> Votre navigateur n'est pas compatible Java ! </applet>
Pour plus de précisions sur l'intégration d'une applet, cliquez ici.